淘宝技术小程序的前端应用层
从前端角度来看,淘宝技术小程序开发和传统页面开发最大的不同就是逻辑和渲染的分离,页面只能通过声明式写法来创建,其无法通过JS代码动态注入生成UI,从而保障了安全性。
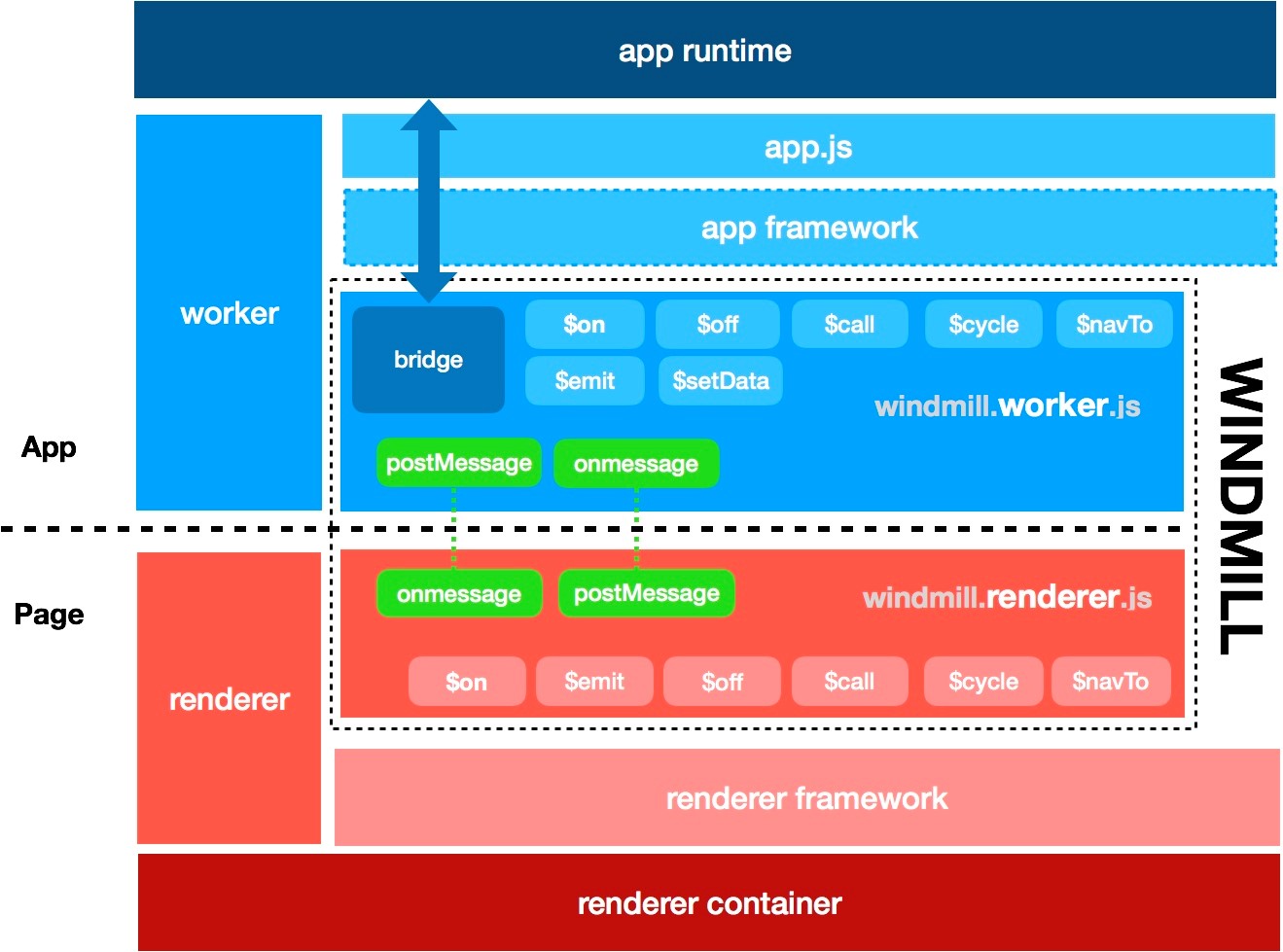
淘宝技术小程序的执行环境可分为APP层和Page层,两者分别运行在两个不同的物理JavaScript Context中,是完全隔离的,两者只能通过Runtime提供的数据通道postMessage和onMessage进行通信。淘宝技术小程序前端应用层技术架构如图。

淘宝技术小程序前端应用层技术架构
借鉴 Weex 适配多 DSL 的经验,淘宝淘宝技术小程序的 DSL 与容器之间也实现了解耦,达到了可替换、可插拔的效果,不同的 DSL 具有不同的技术特点,起初,淘宝技术小程序业务使用Weex进行渲染,DSL则使用Vue和Rax,这样做更多的是考虑到存量 Weex 业务的迁移成本。随着DSL和容器的解耦,支付宝和手机淘宝淘宝技术小程序实现了融合、技术栈统一。目前,支付宝和淘宝淘宝技术小程序的前端写法完全一致,具备互相投放的能力。
淘宝技术小程序的未来
目前,淘宝技术小程序标准及整个研发中台,在阿里集团内全部实现统一,包括电商场景、金融场景、国际化场景,并延展到垂直行业领域,如美妆、试鞋、家装等业务形态上,初步实现了淘宝技术小程序技术栈的落地。未来随着商业的发展和生态的开放,淘系技术部将继续打磨淘宝技术小程序技术。






