
现代营销学之父曾经有说过, 消费者需求主要分为数量满足、质量满足, 以及情感满足阶段。随着社会经济的发展, 消费者对于产品质量进入到情感需求阶段, 达到一个新高度。与此同时, 消费者对于现在生活环境和产品质量的需求, 不仅仅局限于功能特性的实用阶段, 更加注重消费过程中环境美学的需求。此外, 消费者对于同质化产品, 以及对竞争激烈消费场景有更大的色彩需求, 所以色彩对消费者购买行为的影响具有重要现实意义。
背景
先前,分析服务公司KISSmetrics发布的一项调查结果,分析了颜色与购买行为的奇妙联系。
- 当推销一件产品的时候,消费者会把注意力放在哪些部分呢?93%的消费者选择了产品外观,6%选择产品质地,1%选择气味或声音。由此可见外观对于一件产品的销售起着至关重要的作用;
- 当消费者购买一件特殊商品的时候,85%的消费者解释主要原因是产品的颜色;
- 颜色能提升80%品牌认知度,而品牌认知度直接影响消费者信任;
可以这么理解,色彩在不同场景的选取,所表达的含义不同:
黄色:乐观、年轻,常用于吸引消费者注意力;
红色:充满能量,让人心跳加速,给人紧迫感,常见于清仓大甩卖;
蓝色:给人值得信任和受到保护的感觉,常见于银行和商业;
绿色:让人联想到富足。所有人来说最易接受的颜色,常置于商店中用于放松和休息;
橙色:积极行动的,通常是放行为提示语,比如产品描述,买或是卖;
粉色:浪漫且女性化的,用来吸引女人和年轻女孩儿;
黑色:有力的有光泽的,用来销售高档产品;
紫色:让人缓和平静,通常在化妆品或者抗衰老产品中使用;
由此可见,在消费经济迈入更加精细化的时代,色彩的外化表现和消费购买行为有着至关重要的关系。
同时,电商行业的新品开发与设计越发依赖精准与高效的数字化决策。结合我们当前平台,凭借丰富的大数据助力行业的发展,运用数字化技术对传统消费品行业赋能,满足行业制造新需求,在色彩属性上,进行商品开发基础属性洞察与疏理,挖掘消费新需求。
问题
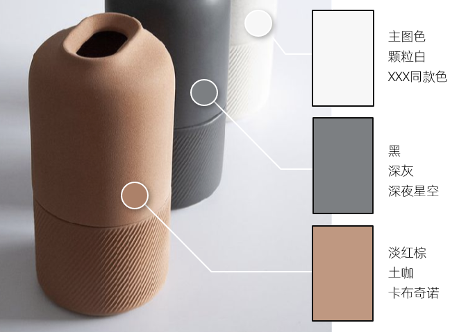
然而,当前平台上商品的色彩标签,采用主观意识人工填写,因此在数据层面产生了极为分散的描述,限制了其中归纳与提取更加精准的色彩洞察。

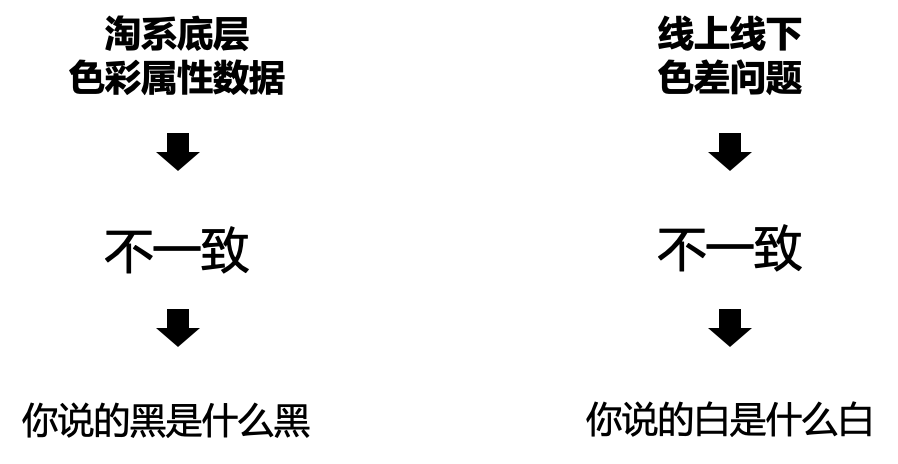
比如上图中色彩描述,可以看到视觉上的同一色彩,由于平台上商品的色彩标签由商家于后台手动填写,因此产生了极为分散的描述。有的商家填写从流量与运营视角出发,色彩标注为” XXX同款色”或是”主图色”,有的从营销视角出发,描述为”深夜星空”或是”卡布奇诺”,即使限制只能使用单纯的色彩命名,“淡红棕”、“土咖”也难以准确判断。最终导致平台底层色彩属性数据不一致,线上线下存在色彩偏差,行业小二、消费者、商家对颜色认知没有形成统一标准。

由于个人色彩感受的差异与色彩语言的不一致,造成色彩数据抓取分散,计算机与数据科学中的常用原则Garbage in,garbage out (GIGO,无用输入,无用输出)限制了我们由大数据中归纳与提取更加精准的色彩分析,使得目前的色彩决策形成了巨大落差,感性预测与理性数据无法互相支撑、线上虚拟色号与线下商品实体色彩难以相互匹配。若回到色彩决策的理性角度来说,具有广泛行业的色彩数据、聚焦中国消费者、具有时间维度的阿里巴巴平台消费数据是否能更加准确的洞察未来趋势色彩的变化?
基于此,新品平台、阿里设计ADIC平台、以及外部ISV云巢科技公司,共同研究主流色彩体系,提出一套全新可适配电商的色彩系统,并通过图片主色拾取的算法能力,将此色彩系统与颜色标准化引擎结合,对相近色以色彩.色相.色阶归纳分组进行排序,将理性数据定量标准化分析形成精准色彩决策指引,实际应用于AilbabaDesign“智美产品”,沉淀在新品平台体系,以及平台上需要颜色标准体系支撑的产品,提供商家精准货品色彩开发。
理性研究色彩
发现问题,就要针对问题对症下药,首先要调研色彩标准体系,以此为理论基础支撑,作为色彩理性判断的依据。
正常情况下,对色彩的理解大多从感性出来,这就出现了色彩描述起来含糊不清并难于管理的情况,从理性的角度分析色彩,需要根据色相、彩度、白度和黑度等体验参数判断色彩。
上个世纪,从亚里士多德开始,人类就开始研究色彩,色彩理论逐渐地系统化,出现了很多不同的色彩系统,在这些色彩系统的指引下,人们已经可以数据化的分析色彩,以下简要介绍一下各大自然色彩系统及其他主流色彩系统。
NCS色彩体系及其他主流体系
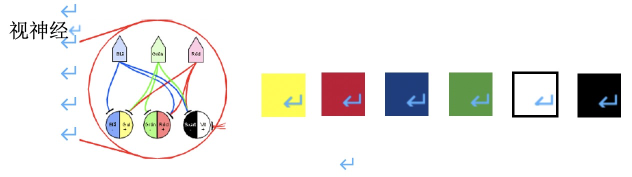
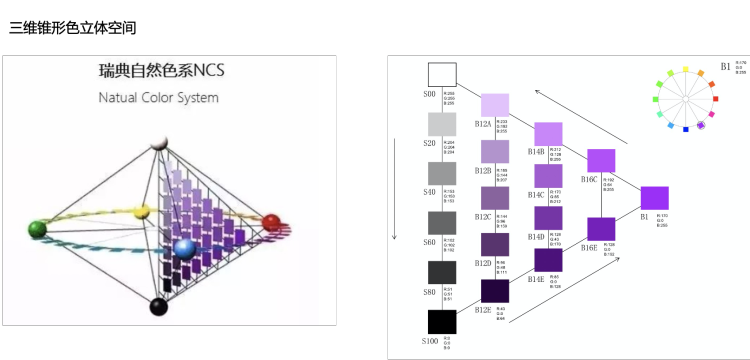
NCS自然色彩系统是根据人眼所看到的色彩,基于人眼的视神经,设定了红黄蓝绿以及黑白,一共6个颜色,如下图:

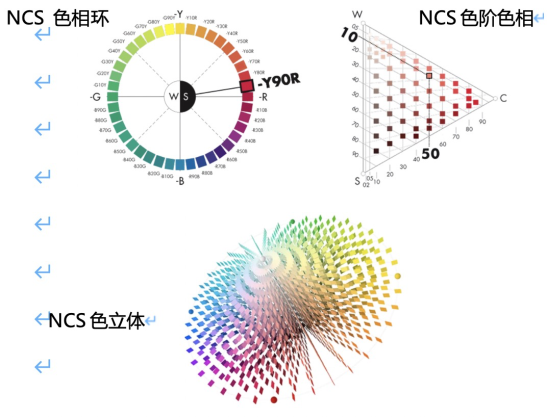
把黄红蓝绿4个有彩色围绕一圈组成色相环,而这些颜色之间10等分,这样每一个色相就都有了自己的色相编号,色阶的维度由黑白度和彩度标识,黑白之间10等分,彩度和黑白之间又是10等分,这样就形成了色阶,把色相和色阶组合起来,而形成了一个锥形的色立体。

基于这个色立体可以将色彩数据化,色彩本身的构成原理,同样线上色立体的数据化,更加是可行的。
目前比较通用的色彩体系有瑞典的NCS自然色彩系统,德国的劳尔色彩体系,日本的PCCS色彩系统,丹麦Malerlaug色彩系统等。而每个系统各有其各自的特点,而针对不同的色彩需求。
瑞典-NCS自然色彩系统

NCS是Natural Colour System(自然色彩系统)的简称。NCS是如今世界上最具盛名的色彩体系之一,是国际通用的颜色规范,更是国际通用的颜色交流的言语。研讨始于1611年,后来在颜色学、心思学、物理学以及修建学等十几位专家数十年的共同努力下,经过了数不清的科学试验,天然颜色体系于1979年完结,并变成瑞典的国家规范。
在三维的立体模型中,立体的上下两头是两种非五颜六色原色,顶端是白色,底端是黑色。立体在中心部位由黄、红、蓝、绿四种五颜六色原色形成一个色相环。在这个立体体系中,每一种颜色都占有一个特定的方位,而且和别的颜色有精确的联系。
三角形的W角代表达,S角代表黑,也即是颜色立体的顶端和底端,C代表一个纯色,与对错都不类似。用NCS断定颜色时,第二步是由目测判别出该颜色中含有五颜六色和非五颜六色量的相对多少。颜色三角形中有两种标尺;彩度标尺阐明一个颜色与纯五颜六色的挨近程度;对错标尺阐明一个颜色与黑色的挨近程度,这两种标尺被均分红100等份。
德国-劳尔色彩体系

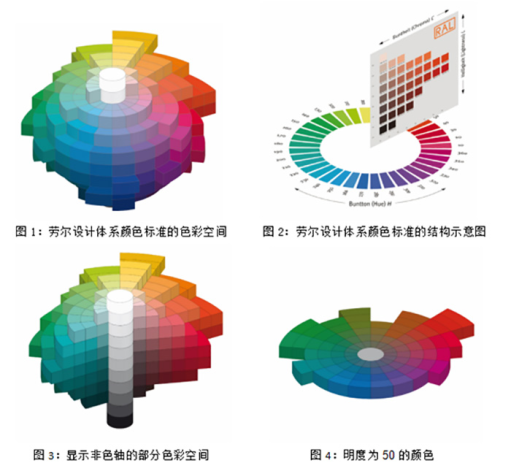
劳尔RAL设计体系的颜色是按色相(hue)、亮度(lightness)和彩度(chroma)进行系统排列,共有1825种颜色。按照色谱的顺序,色相被排列成一个圆圈,各角度有相应的颜色。红色能在0° (= 360°)处找到,黄色在90°,绿色在180°,蓝色在270°,同一色相内的不同的明度值分列在不同的层次上。
劳尔RAL设计色彩体系应用非常广泛,别的领域不敢说,但在工业领域的应用占有着绝对优势,是全球建筑师、室内设计师、工业应用设计和所有颜色专业用户的首选,早已被视为现代个性化颜色设计的完美工具。
日本-PCCS色彩系统

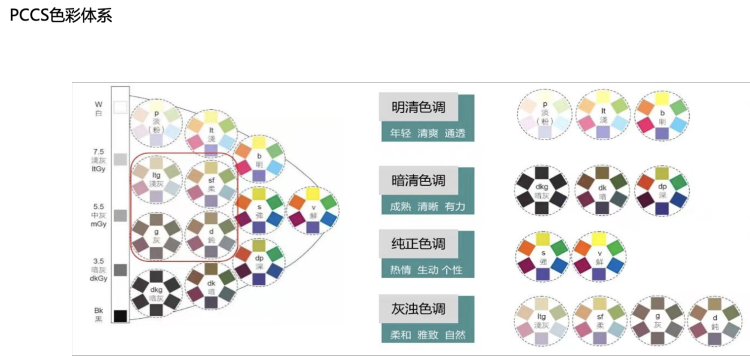
PCCS,非常年轻的色空间,最在意配色应用,商业性强,日本常用。PCCS色彩体系,集合了Munsell和NCS、Oswald各自优点的色空间,各方面都最成熟,在配色上也下了很大的功夫。
PCCS除了将颜色表现为具有“色相”,“亮度”和“饱和度”三个属性的方法外,还具有“色调”的概念,该概念将“亮度”和“饱和度”结合在一起,用“色相”和“色调”这两个属性来表示色彩的性格。
由“色相”和“色调”组成的色彩系统是PCCS的主要功能,该系统也称为“色调系统”,可针对不同主题的设计进行快速搭配。
PCCS最重要的应用方法,不只是将颜色分类,更将颜色与适合应用的场合结合。如果将2020年的流行色放入表中,我们能从中看出,明年流行趋势基本上都在表中偏左上角的色调里。
也就意味着:他们的“亮度”高,“饱和度”低,具有统一的清爽、年轻、不具侵略性的特点。
每一个色彩系统都有它各自的优点,这次构建电商色彩系统也是经过长时间的数据验证,结合电商行业特性不断试错,进行电商色彩系统的验证。
探索电商色彩
为了选择更好的色彩研究方法,首先需要对电商商品特性及其图片体量有基础理解。阿里巴巴作为中国最大的电商平台,有着数以亿计的商品图片,拥有着天然优势来探索并构建电商色彩系统。
电商平台的图片特性
在平台体系内,商家每发布一个商品,就需要上传商品主图、详情页介绍图、内容渠道拍摄图、营销渠道活动图等不同图片,加上后期用户反馈的买家秀,每一个商品都关联着一套数量很大的图片集。对商品图片数据分析时,为了使获得结论更有指导性,往往需要根据行业品类、人群特性、价格区间进行分类分析。
基于这个数据量级下的分层需求,如果对线上数据依旧采用以往色彩研究定性的分析方法,必定耗时耗力,同时无法保证研究结果的科学性与可用性。
为此,我们应用了图像识别算法中的图片主色拾取能力,基于算法色彩提取,进行电商图片色彩研究。建立符合平台应用场景的完整色立体,形成一套全新的线上色彩体系,可以客观地分析后台色彩数据,研究消费者对色彩的喜好以及色彩趋势。
图片主色拾取算法能力
商品图片主体颜色的识别,核心功能分为两部分:分割抠图、颜色识别。其中分割抠图是极为关键的一步,因为商家往往上传的图片质量、来源、内容参差不齐,很难用一个模型实现业务效果统一。
阿里巴巴智能设计实验室自主研发的分割抠图系统,从底层技术实现涵盖过滤、分类、检测、分割四个模块。分类模型,借鉴autoML的思想,在有限GPU资源的情况下做参数和模型搜索,加速分类落地;检测模型,借鉴FPN检测架构;分割融合模型[4],与传统的只需分别前景、背景图像分割(segmentation)问题不同,高精度抠图算法需要求出某一像素具体透明度是多少,将一个离散0-1分类问题变成[0, 1]之间的回归问题。
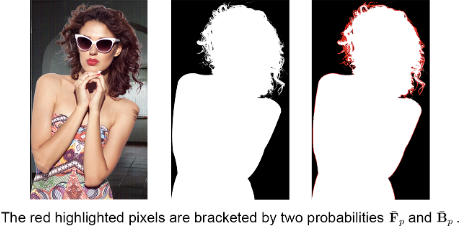
针对图像中某个像素p,透明度预测公式:
α_p=β_p F ̅_p+(1-β_p ) 〖(1-B ̅〗_p)
备注:其中F ̅_p和B ̅_p分别代表了这个像素属于前景和背景的概率,β_p是混合权重。
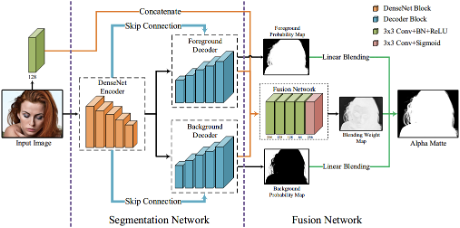
分割融合模型,是分割抠图的关键,由此可知,网络可整体分为两部分,分割网络和融合网络,如下图:
分割网络与融合网络模型
分割网络:图像分割任务中常用的编-解码器结构作为基础结构,但与传统结构不同,此网络中使用双解码器分别来预测前、背景概率F ̅_p 〖和B ̅〗_p。如果像素p在图像的实心区域(透明度为0或1),预测像素透明度的真实值;如果p在图像的半透明区域(透明度值在0到1之间),预测像素透明度真实值的上下界。通过在半透明区域使用加权的交叉熵损失函数,使F ̅_p 〖和B ̅〗_p的值相应升高,即可将透明度的真实值“包裹”在〖[1-B ̅〗_p 〖,F ̅〗_p]这一区间中。

融合网络抠图示意
融合网络:由数个连续卷积层构成,它负责预测混合权重β_p。注意,在图像的实心区域,像素的前背景预测往往容易满足F ̅_p 〖+B ̅〗_p=1这一条件,此时α_p对β_p求导恒为0,这一良好性质令融合网络在训练时可以自动“聚焦”于半透明区域。
颜色识别,基于阿里云视觉智能开放平台,借助现有工具化的颜色识别能力,可以对输入图片的颜色信息进行分析,输出颜色值(RGB形式和HEX格式)与对应的占比信息。至此,电商图片的主图主色拾取能力已具备。
色彩识别及归纳流程
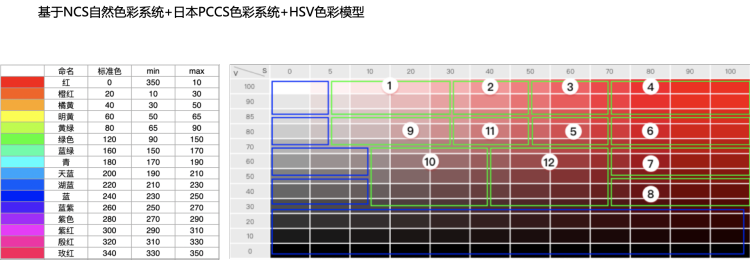
有了图片主色拾取的算法能力,可以获得大多数在平台售卖的商品色排序,本次研究取占比第一的商品主色进行研究。拼色及渐变色彩将在未来的研究中开展。获取商品的主色后会发现,需要对相近色彩进行归纳分组,才能够被定量化分析。为此我们采用了研究基础中所提到的NCS色彩理论为基础,建立符合平台应用场景的基础色环,并参考PCCS的色阶色相模型进行色调分类,并根据RGB和HSV数值进行色彩区域划分分组。
第一次实验
从RGB色彩模式入手,RGB所呈现的数值是0-255,色彩的形成都是有规律可追寻的。
首先先确定的是色相,然后在每个色阶空间中均匀地确定色彩布点,而让我们的色立体可以最大限度的包含了所有的色域。
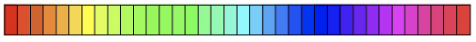
第一步,12等分等分360°的色相环,等比切割选择12个合适的色相;
第二步,每一个色相的色阶空间中,根据明度和彩度对色彩的影响关系,找到12个色彩位置;144个有彩色,6个无彩色,共150个色彩;
第三步,最终形成三维锥形色立体空间。

色立体是色彩空间的结构原理,根据加法混色的原理排列,在色彩搜索过程中,色立体的空间能无限放大且精准定位,并对以后新增色彩具体无限包容性,但在最终实现的时候,遇到难题,即色立体包括了明度轴彩度轴的多维变量,工程师需要非常扎实的了解色立体的原理才能更好地计算和呈现色彩空间,同时因为运算复杂导致工作量非常大。
同样颜色搜索也受到多个维度的影响,只有建立空间色立体,才可以运算,第一种尝试的计算方式不能把多维度的色空间建立起来。
所以退而求次,在色域在计算方面尝试采用了HSL色彩模式,以两维角度计算,从而满足了识色测色的需求。
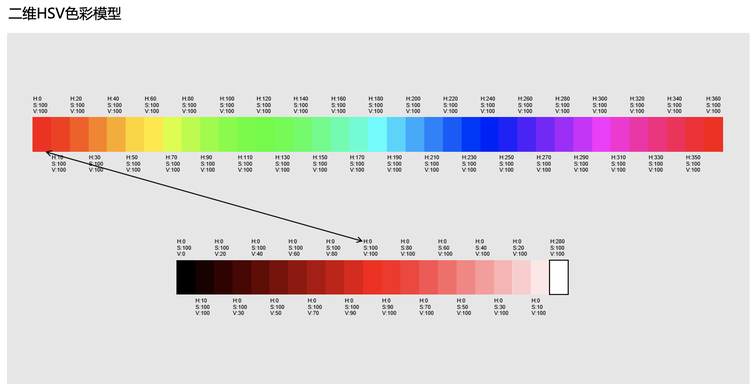
第二次实验
在HSL的色彩模式下,分色相和色阶两个维度来分析色彩,首先将色相环按照10°为单位切分为36色,再将每个色的色阶做16等分的细分,以此明确颜色的明度和纯度。

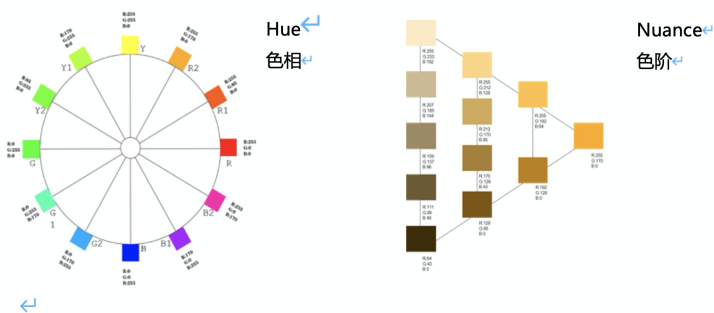
36色色相划分说明图
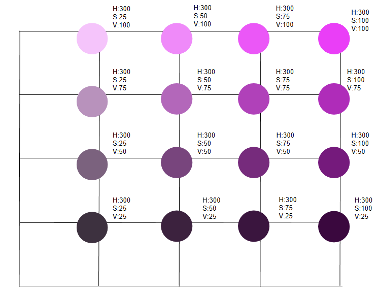
以H300、S100、V100为例,由右至左分为四等份,H和V不变,只有S以每次递减25的数值产生颜色的渐变变浅;由上至下分为四等份,H和S不变,只有V每一次以递减25的数值产生颜色的渐变变深。

12色色阶示意图
以人眼为基础的色彩体系
色相环由36色改为18色,又改为16色
在实际搜索测试中,发现36色的色相加上每个色相的12色的细分,多达432个颜色,数量非常庞大,而且因细分颗粒度过小,有些色相之间差异度不大,所以将色彩环改为20°为基本单位,色相缩减为18色,又因为绿色的工程实现度不高,减去了2个绿色,最终是16色色相环,如下图:

16色色相划分示意图
色阶由12色,改为10色
在实际搜索测试中,原本12色的色阶划分会出现最左侧和最下方的色彩更接近黑色和白色,新的一轮调整中将白度和黑度过高的接近无彩色的色彩剔除,将剩余的色彩进行十等份,缩减至10色色阶,如下图H300,S100,V100的色阶划分图。

12色色阶展示图
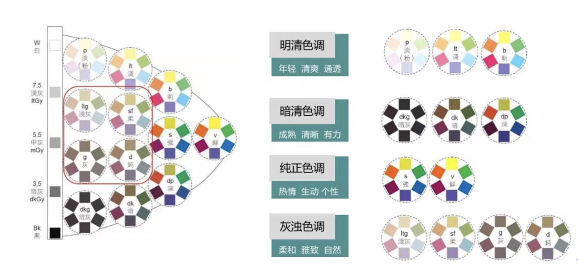
参考PCCS色彩体系,对色彩体系进行色调分类,便于设计师进行色彩的归纳和运用
PCCS的色彩体系最大的特点是从色调的观念出发,平面展示了每一个色相的明度关系和纯度关系,在色调中确定每一个有彩色的位置。它的优势在于将庞大的色彩数据进行了有效的分析和归纳,形成了色彩组合和分类指标并对应为形象性的词汇。

PCCS色调展示图
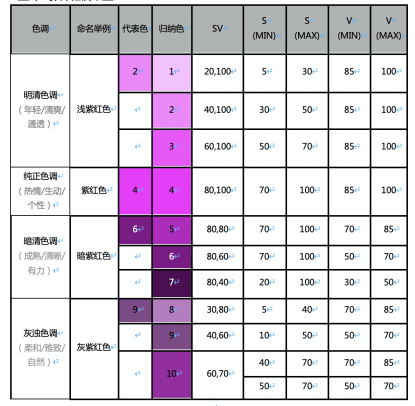
PCCS利用同样色阶进行配色的原理,与我们的色彩原理类似,如下图,以H300,S100,V100为例,将明度和纯度的数值相近的紫红色合并为一个代表色,整个色阶被分为明清色调、纯正色调、暗清色调、灰浊色调四大色调,方便设计师根据色调进行挑选颜色和搭配颜色。

色调展示图
电商色彩系统的行业应用
业务场景应用
基于这套电商色彩系统,就可以看出色彩在不同行业上的表现情况。我们选择了箱包、家用电器、服饰三个行业进行测试应用。
第一步,选择合适的电商商品图,为了提高测试效率及算法的识别准确度,我们直接选用了商品图的第二张白底图,进行归类测试。
第二步,通过算法模型,得出不同图片下的主体物主色的rgb数值,并通过抽检,人工评测算法准确性,保证算法90%以上的准确率后,进入第三步。
第三步,将rgb转化为hsv。目前市面上比较成熟的方法论依据如下:
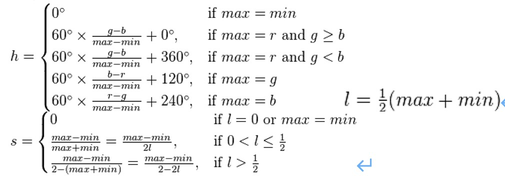
设 (r, g, b) 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 max等价于 r, g和 b中的最大者。设 min等于这些值中的最小者。要找到在 HSV 空间中的 (h, s, v) 值,这里的 h ∈ [0, 360)是角度的色相角,而 s, l ∈ [0,1] 是饱和度和亮度,计算为:

h的值通常规范化到位于 0 到 360°之间。而 h = 0 用于 max = min的(就是灰色)时候而不是留下 h未定义。
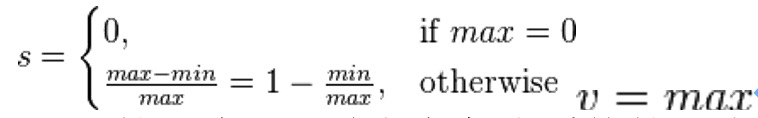
HSV有同样的色相定义,但是其他分量不同。HSV 颜色的 s和 v的值定义如下:

第四步,通过电商色彩系统的分类规则,将批量的图片主体主色hsv归纳进我们所定义的67色标准色中。
第五步,通过图片对应商品的销售数据(例如商品销售额gmv),将不同标准色下的商品组进行倒叙排序。
第六步,剔除gmv占比过低的商品组。
最后,获得商品销售额维度下的表现较好的几种标准色彩。
在不同行业的测试过程中,我们也会发现,因受类目下商品材质、表面工艺的影响,商品色彩的划分规则会稍有不同。
例如,箱包行业中因为金属及高反光材质的广泛引用,商品主色在拍摄过程中会受到明显的反光色及环境色影响,从而造成拾取的主色颜色偏灰偏浅。因此,我们在色彩标准化系统的线上过程中,也增加了针对不同行业的可配置能力。
经过和行业小二的多次验证确认,最终完成以上这种方式实现颜色标准化体系的业务效果验证,目前在箱包行业和知识库跑通底层标准色数据的拉通,并产出颜色属性项和其他属性项的交叉数据分析,并应用到行业侧。同时,在服饰行业,和行业小二达成一致,实现营销色和标准色匹配的关联关系产品形态,供服饰小二做C端营销色数据验证的场景。最后,和设计小二达成一致,开发一套标准色色板动态配置的功能实现。
颜色标准化技术方案
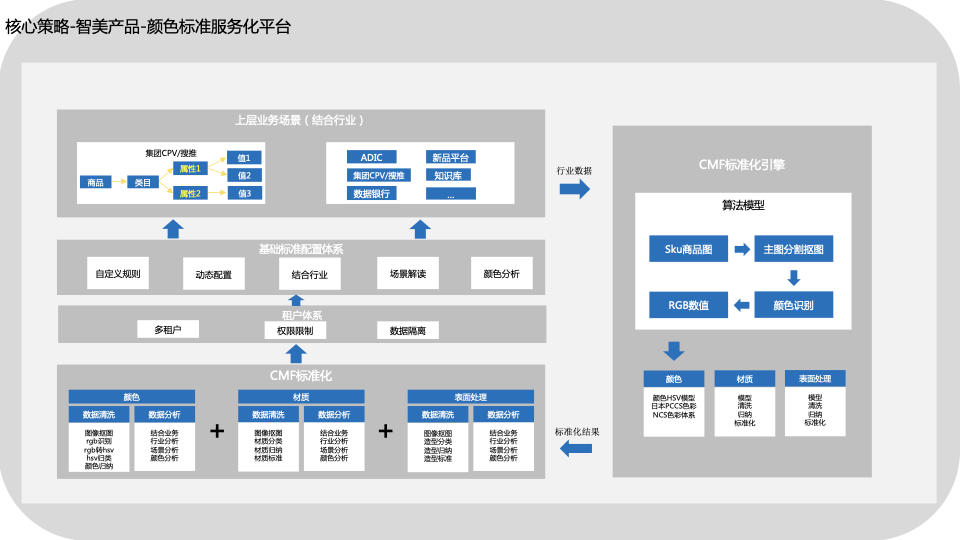
色彩全链路数字化的阶段性产出,有了以上业务场景的验证,在工程端实现了颜色标准化落地的产品化解决方案。
颜色标准化工程设计方案

从图上可以出,颜色(CMF)标准化引擎,输入是天猫行业商品数据,输出为标准化后的客观理论支撑的颜色数据。对于上层业务调用,有两种暴露方式:1)基于服务化接口,开放标准化引擎服务;2)基于产品化的动态配置,根据天猫行业需求适配上层业务场景,从而可实现标准化体系的搭建,承上启下满足行业端对颜色的标准化需求。
颜色的全链路数字化探索暂告一段落,未来还会有很多延展的可能性,在不同业务场景的验证,不同场域的透出,任重道远,道阻且长,行则将至,行而不辍,未来可期。
电商色彩系统的展望思考
我们透过分析现有颜色体系,结合平台的图片底池数据特性,提出一套全新可适配电商的色彩系统,并体系化搭建标准,承上启下满足多行业对颜色洞察的需求,给到新品开发更精确的指导。未来将立足现有C(色彩)基础之上,分阶段进行MFP(色彩.材质.表面工艺.纹理图样)的平台商品属性标准化建立。
第一阶段已完成针对消费者购买决策进行属性语意分析排序,找到色彩影响购买决策靠前的类目进行分析,运用AI图像识别及颜色标准化引擎归依,精准洞察趋势色彩,并实际应用于阿里巴巴新品平台-智美产品与Alibaba Design商品设计趋势报告,提供商家货品开发指引。
第二阶段将著眼于商品色彩混色.渐层色进行AI图像识别及颜色标准化引擎归依。并透过消费者购买决策进行属性语意分析排序,结合材质与表面工艺,综合考量人群需求.消费能力.材料相对成本,进行下钻精准洞察,提供商家产品企划人员.商品运营人员货品开发或选品指引。
第三阶段将此平台商品属性标准化沈淀之数据信息,结合社群趋势热点与搜索关键词做热度映射匹配知识图谱,洞察尚未满足之市场需求,并根据行业特性输出具备指导意义的货品开发策略或原材料研发指引。
参考文献
[1] 瑞典的NCS自然色彩系统
[2] 设计领域,劳尔色彩体系的应用
[3] 日本pccs色彩体系
[4] 电商平台数字化色彩系统
[5] 颜色与消费行为的奇妙关系
[6] 色彩营销对消费者购买行为的影响分析






