常见应用都有启动、激活、关闭这些事件,Electron 作为一个跨平台的 GUI 框架,为了兼顾不同的场景,需要的事件就会更多。如果想要更深入的了解 Electron 整个生命周期的流程,需要对应用生命周期,窗口的生命周期以及页面内的生命周期的时机有一个清晰的理解。
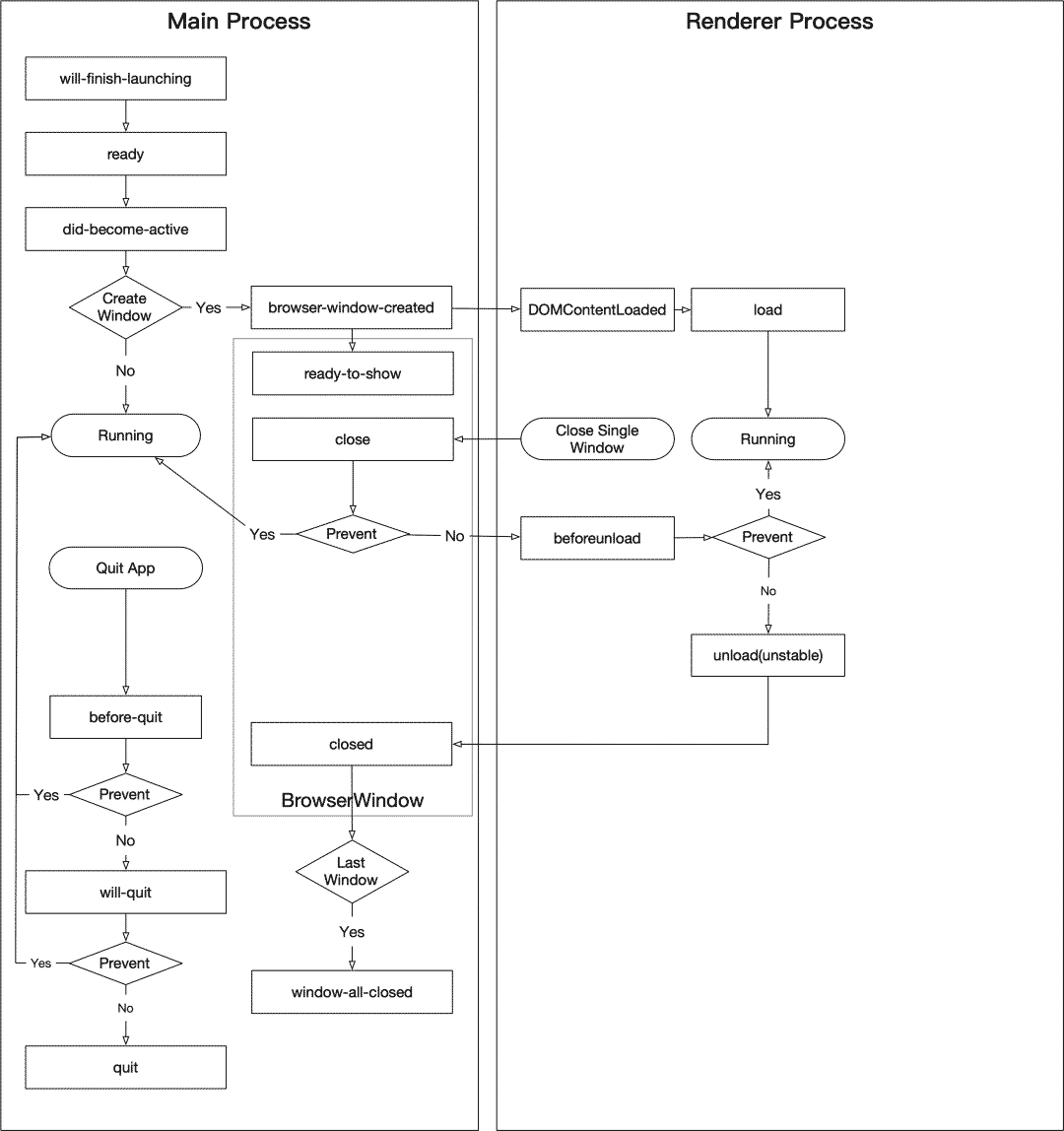
一图胜千言:

应用启动退出的事件介绍
这里把这些事件分成三部分,App 事件、BrowserWindow 事件以及 Renderer 进程中的 Web 事件。这些都是对官方文档的整理和实际的经验总结的:
▐ App 事件介绍
事件:will-finish-launching
返回:event: Event
在 Windows/Linux 中与事件ready时机相同,在 macOS 中相当于 NSApplication 的 applicationWillFinishLaunching 通知,也就是在 NSApplication 开始初始化,默认的通知中心立即发起这个事件,所以一定比ready 事件早。
用途:常用于open-file 和open-url监听器,并启动崩溃报告和自动更新。
事件:ready
返回:event: Event,launchInfo: Record<string, any>
事件:open-file[macOS]
应在 ready 之前对 open-file 进行监听。如果自己接管文件的打开,应该event.preventDefault()
触发条件:
- 应用已经打开,并且通过扩展名或者 macOS 命令行中的 open 命令打开文件的时候,触发
- 拖放一个文件到 Dock 但应用还没有运行的时候触发
Windows 电脑中,需要通过主进程的 process.argv 进行解析
事件:open-url
返回:event: Event, url: string
事件open-url 是系统通过 Electron 应用打开 url 时触发,如果想要自己接管打开url,应该调用event.preventDefault()。并且要在 info.plist 中定义 url scheme,如果是 Electron Builder 打包的,可以找到 extendInfo 配置,能省去很多麻烦。
原话是这么说的:Your application's Info.plist file must define the URL scheme within the CFBundleURLTypes key, and set NSPrincipalClass to AtomApplication.
// main.ts // for electron-test://abc?query1=value1app.setAsDefaultProtocolClient('electron-test'); app.on('will-finish-launching', (event: Event) => { log(`==> app-event: will-finish-launching <===`); app.on('open-url', (event: Event, url: string) => { log(`==> app-event: open-url <===`, url); });});
这样在实现后,比如在浏览器中输入electron-test://abc?query1=value1 地址就可以打开 Electron 应用,并且open-url 就可以捕获到这个路径信息。
事件:activate[macOS]
返回:event: Event, hasVisibleWindows: boolean
事件activate 只会在【首次启动应用程序】、【在程序已经运行后再次打开程序】或【单击应用程序的坞站或任务栏图标时】重新激活它。如果是使用 Cmd+Tab 切换,是不会激活的,这个时候需要did-become-active 。
这里的再次打开程序是,macOS 默认是让应用单例模式,如果尝试运行另外一个实例,就会 activate 已经运行的实例。
事件:did-become-active
返回:event: Event
事件did-become-active则会在切换到这个应用的时候触发,比如没有窗口的应用或者程序第一次启动。
事件:session-created
返回:session: Session
创建一个 default session,常用于网络请求环境的隔离。
事件:web-contents-created
返回:event Event,window: BrowserWindow
创建 webContents 的上下文环境就绪。有可能会被初始化多次
事件:browser-window-created
返回:event: Event, window: BrowserWindow
创建一个窗口,都是依次以 session-created , web-contents-created ,browser-window-created 创建。但不知道为什么在 appready 事件后,又触发了事件 web-contents-created。
事件:second-instance
返回:event: Event, argv: string[],workingDirectory: string
在 macOS 中大多数情况启动应用程序是单例模式,当再启动的时候,如果调用了app.requestSingleInstanceLock() 就会在原来运行中的应用触发这个事件,新的应用可以控制是否退出。
事件:window-all-closed
返回:无
当应用所有窗口关闭后触发,其它情况,比如app.quit、 cmd+q 或者菜单的退出,或者任何其它方式的退出软件都不会触发。
默认不监听这个事件,关闭所有窗口自动退出应用。一旦监听了这个事件,那么所有窗口关闭后不会退出应用,需要开发者自己控制。
事件:before-quit
返回:event: Event
中断:可以
任何常规尝试关闭应用的行为都会马上触发。Electron 文档中说autoUpdater.quitAndInstall() 会关闭所有的窗口,然后调用app.quit()。
事件:will-quit
返回:event: Event
中断:可以
在不监听window-all-closed 时,所有的窗口都关闭后触发 will-quit。如果window-all-closed 被监听了, will-quit 被触发了 window-all-closed 也不会被触发。
事件:quit
返回:event: Event, exitCode: number
在 Windows 系统中,如果应用程序因系统关机/重启或用户注销而关闭,那么 before-quit和 quit 事件不会被触发。
▐ BrowserWindow 事件介绍
事件:close
返回:event: Event
要比 Web 中的 DOM 事件 unload 和 beforeunload 要早,在一般情况下,都是通过 beforeunload 处理窗口关闭的事情:
window.onbeforeunload = (e) => { console.log('I do not want to be closed') e.returnValue = false // equivalent to `return false` but not recommended}事件:closed
返回:无
因为这是个异步事件,所以回调的方法无法影响 BrowserWindow 的生命周期。
事件:ready-to-show
返回:无
这个窗口属性如果是show:true,也会在没显示的时候就触发事件。
▐ Renderer 进程中的 Web 事件介绍
事件:window:load
返回:event: Event
在窗口开始加载的时候触发,添加监听有两种方法,下面的unlaod和beforeunload 也是一样:
window.onload = (event: Event) => { console.log(event.type) // output: load}window.addEventListener('load', (event: Event) => { console.log(event.type) // output: load})事件:window: unload
返回:event: Event
unload 事件不会被中断。
一般情况下,Electron 退出是来不及发出 unload 事件的,只有关闭窗口和重载窗口会发出。
事件:window:beforeunload
返回:event: Event
中断:可以
返回非 undefined 就会中断主进程 BrowserWindow 的 close 事件在窗口重载的时候,也会被触发
事件:document: DOMContentLoaded
返回:event: Event
等所有 DOM 准备好后触发。
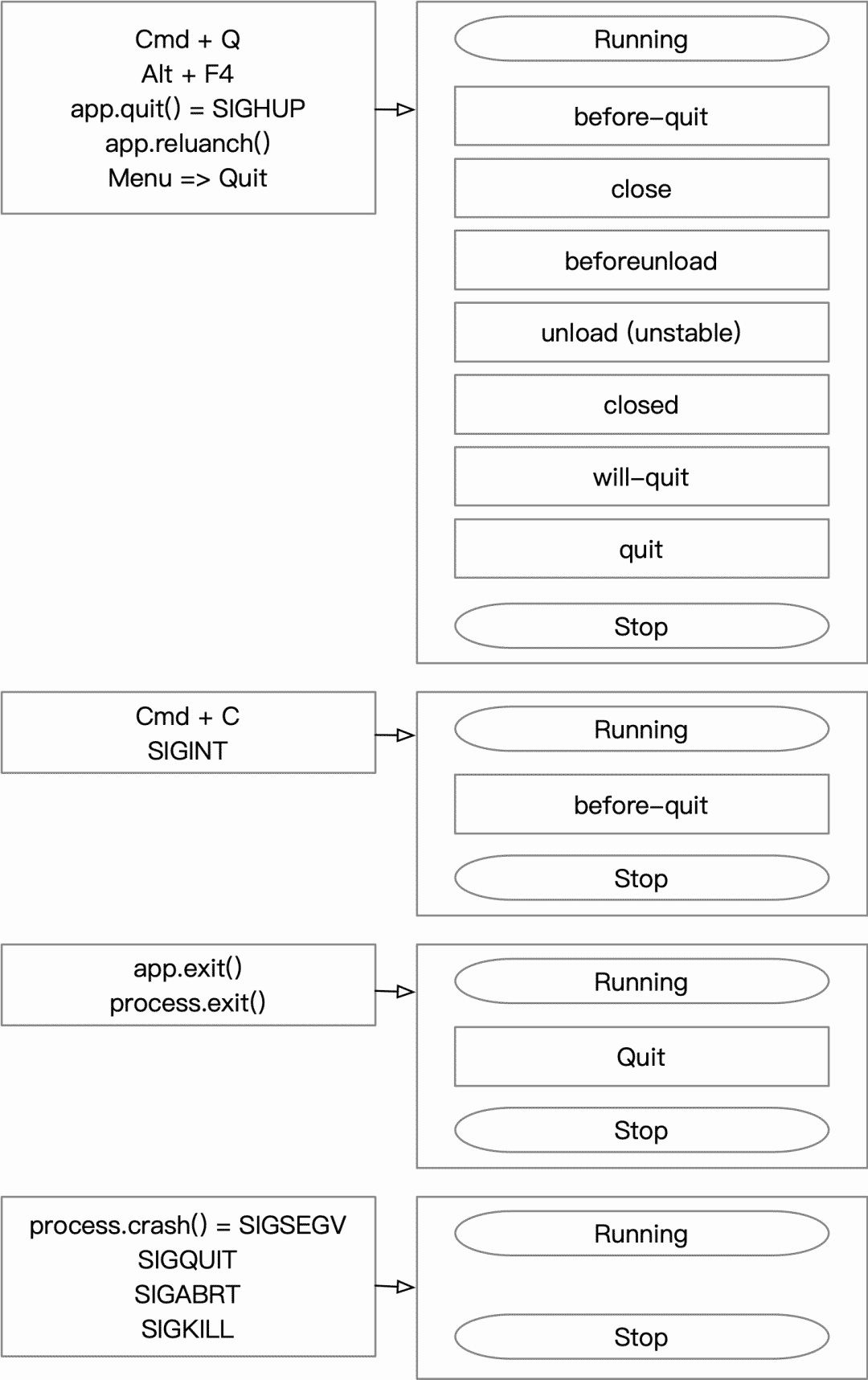
退出场景
▐ 正常退出
Cmd+q或者菜单中的退出按钮,Windows 中Alt+F4app.quit()autoupdater.quitAndInstall()app.reluanch()
▐ 异常退出
比如常见的在主进程调用 process.crash() 。
▐ SIG 信号退出
我们常见的命令行退出软件的方式有 Ctrl+c ,命令行给进程发送了 SIGKILL 信号,其实还有其它常见关闭进程的方式,可以通过 kill 对进程发送信号,比如 kill -s KILL 24567 或者 kill -9 24567 :
1 HUP (hang up)2 INT (interrupt)3 QUIT (quit)6 ABRT (abort)9 KILL (non-catchable, non-ignorable kill)14 ALRM (alarm clock)15 TERM (software termination signal)▐ 具体的退出例子
1 正常命令行启动,通过Cmd+q退出
==> app-event: will-finish-launching <=====> app-event: session-created <=====> app-event: web-contents-created <=====> app-event: browser-window-created <=====> app-event: ready <=====> app-event: did-become-active <=====> app-event: web-contents-created <=====> html-event: DOMContentLoaded <=====> html-event: load <=====> window-event: ready-to-show <=== ==> app-event: before-quit <=====> window-event: close <=====> html-event: beforeunload <=====> app-event: will-quit <=====> app-event: quit <=====> window-event: closed <===
==> window-event: closed <=== 这个事件最后才发送是因为 closed 完全是异步的,被触发后就啥都不管了。使用 app.reluanch() 也是和 cmd+q 一样,不会触发 unload 事件。
2 正常启动,通过ctrl+c退出
...==> window-event: ready-to-show <=== ^C==> app-event: before-quit <===
启动后,所有事件正常,但退出通过 ctrl+c 中断应用, Electron 就只发出了 before-quit 事件。试试其它方法:
SIGHUP和正常的退出流程大概一致SIGINT是 ctrl+c 发出的信号SIGQUIT会导致整个应用完全没有任何反应就退出SIGABRT效果同上SIGKILL效果同上SIGSEGV效果同上,也是 process.crash() 发出的信号SIGTERM和正常的退出流程一致,也是 app.quit() 的退出方式
3 正常启动,通过 app.exit() 退出
通过这种方式退出,与 process.exit() 一样,只会触发 quit 事件。
==> html-event: DOMContentLoaded <=====> window-event: ready-to-show <=====> app-event: quit 0 <===4 正常启动,通过 beforeunload 中断退出
通过 beforeunload 中调用 event.returnValue = false 中断应用的退出和窗口的关闭:
window.onbeforeunload = (event: Event) => { log('beforeunload') event.returnValue = true}通过 cmd+q 会重复调用下面三个事件:
==> app-event: before-quit <=====> window-event: close <=====> html-event: beforeunload <===如果是直接关闭窗口:
==> window-event: close <=====> html-event: beforeunload <===5 正常启动,通过 BrowserWindow close 事件中断,就只会触发 close 事件:
==> window-event: close <=====> window-event: close <=====> window-event: close <===BrowserWindow closed 事件是没有 event 的。
6 正常启动,通过 appbefore-quit 中断,直接按 cmd+q 是不会关闭窗口。
==> app-event: before-quit <=====> app-event: before-quit <=====> app-event: before-quit <===通过 Ctrl+c 或者上面的一些 SIG 信号关闭,是会忽视这个中断关闭的操作。
7 正常启动,通过 will-quit 中断,直接按 cmd+q 会关闭所有窗口,但程序还是激活状态。
==> app-event: before-quit <=====> app-event: will-quit <=====> app-event: before-quit <=====> app-event: will-quit <=====> app-event: before-quit <=====> app-event: will-quit <===通过 Ctrl+C 或者上面的一些 SIG 信号关闭,是会忽视这个中断关闭的操作。
综上所述,总结为一个图:


启动场景
软件常见的启动有很多,比如通过 open 或者 Windows 的 start 启动,或者通过 url scheme 然后系统启动,或者拖动文档到 dock 或者 tray 启动。下面来说说启动软件后,软件参数和环境的路径。
▐ 普通启动
一般双击软件启动,会经过will-finish-launching和 ready ,然后正常进入应用界面。
▐ 单例模式下的应用启动
在应用启动的时候,检测app.requestSingleInstanceLock()是否是单例模式,如果是就退出,并且发送一个事件给second-instance,从这里再获取退出的应用的 argv 和 cwd。
其实这里检测是否是单例模式的方法是,看看 app.getPath('userData') 下是否有 lock 文件。
通过命令行启动
命令行执行/path/to/app --arg1 value1 --arg2 value2 document/path ,会在应用启动的时候,通过 process.argv 和 process.cwd
通过 url scheme 启动
通过app.setAsDefaultProtocolClient('electron-test') 注册 url scheme,然后在 app 事件 open-url 的 url 参数获取 url 信息:
==> app-event: did-become-active <=====> app-event: open-url <=== electron-test://happy?abc=eee#ii=aa▐ 通过拖拽到 dock 或者 tray 启动
通过 dock 拖拽启动,需要在 info.plist 中声明支持的文件类型,比如 electronBuilder 可以通过 extendInfo 字段中,声明 CFBundleDocumentTypes 注册支持的类型。触发的是事件 open-file 。
其它
Q:为什么在前面的试验中, web-contents-created 会被触发两次?
A:因为在源码中调用mainWindow.webContents.openDevTools() 打开了 DevTools,所以会新建另外一个 WebContents 环境加载 DevTools。就算是弹出独立的 DevTools 窗口,也会创建一个 WebContents。
另外在 Windows, web-contents-created 不会触发两次,但 ready-to-show 会触发两次。
Q:Windows 中事件before-quit、 will-quit和quit 在用户关闭重启系统或者注销当前用户的时候不会触发,那该怎么处理退出时的任务?
A:如果是一定要通知到,需要引入第三方库,比如 edge.js 。一般最好就是对退出的场景做一些临时存储,这样再次打开的时候,做后续的处理。
Q:BrowserWindow 实例调用browserWindow.destroy()会导致什么情况?
A:只会通知 closed 事件,其它比如unload 、beforeunload、BrowserWindow 的事件 close 都不会触发。
本文使用的代码示例在这里 https://github.com/yantze/electron-lifecycle-example。






